Show the checkout to the customer
When the session is created, you will get a response looking like this:
{
"id": "P12345678.55Q4CC1WuVJdgCssZfrf5a",
"url": "https://checkout.dintero.com/v1/view/P12345678.55Q4CC1WuVJdgCssZfrf5a"
}
Embedding
To embed this in your website, we will use the Dintero Web SDK.
Using the SDK is quite straight forward. Include the SDK code in your site, and include this code in the website:
<div id="checkout-container"></div>
<script type="text/javascript">
const container = document.getElementById("checkout-container");
dintero.embed({
container,
sid: "P12345678.55Q4CC1WuVJdgCssZfrf5a",
});
</script>
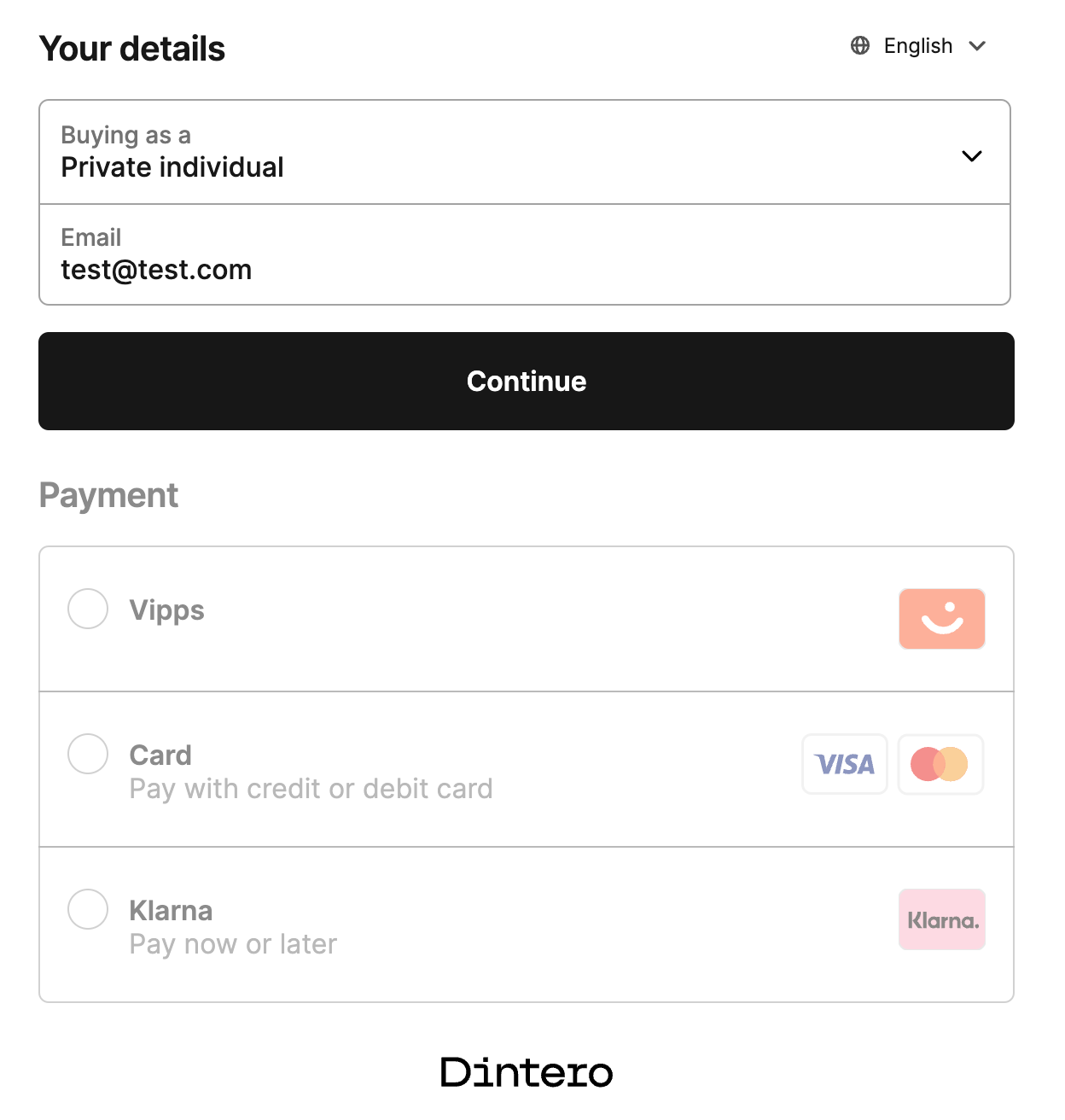
When embedded the payment will look like this:

Redirecting
To redirect the user to the payment, point the browser to the url from the response.
Alternatively, you may use the Dintero Web SDK.
<div id="checkout-container"></div>
<script type="text/javascript">
dintero.redirect({
sid: "P12345678.55Q4CC1WuVJdgCssZfrf5a",
});
</script>
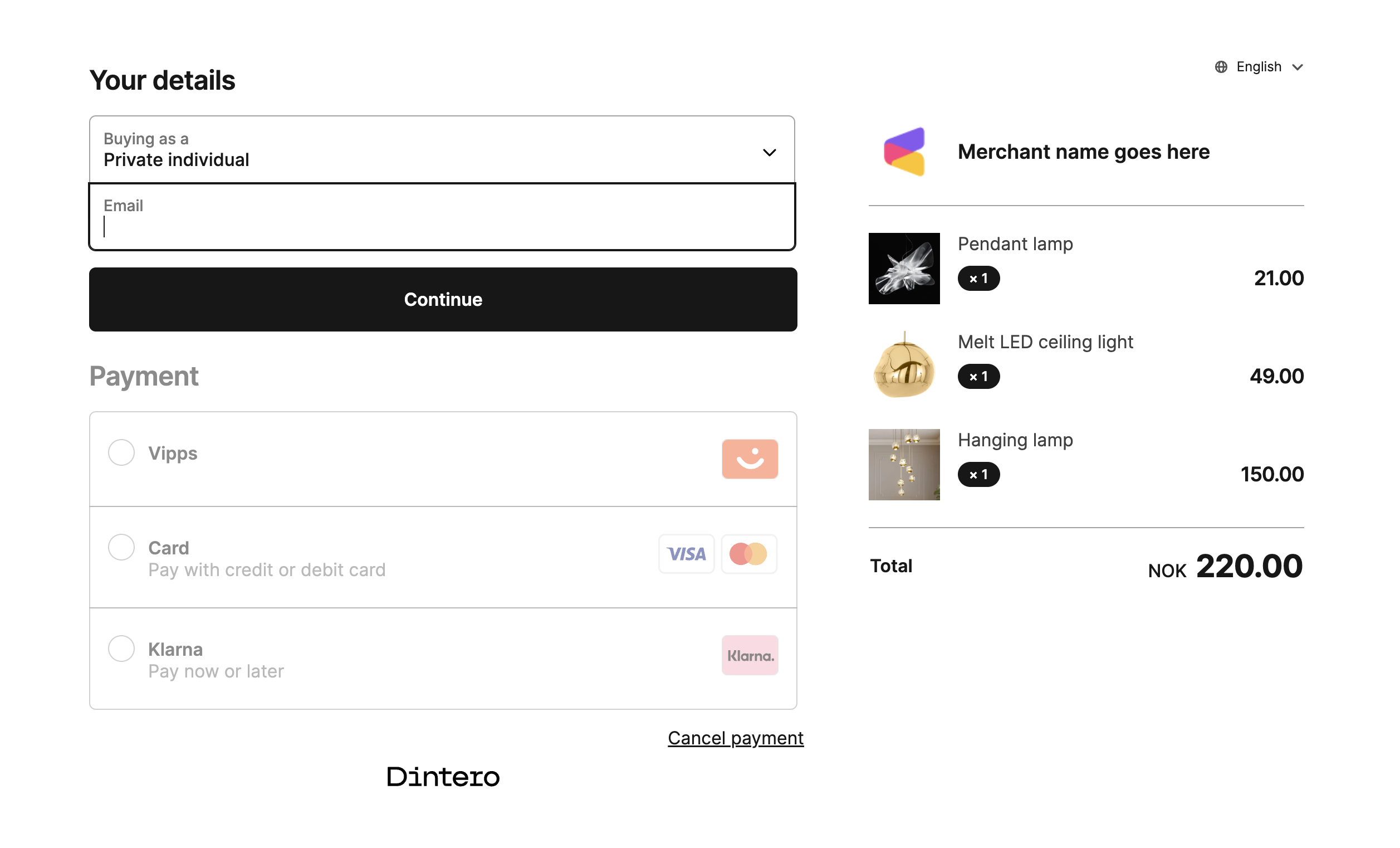
When viewing the payment, the customer will see something like this:

Completing the payment
To complete the payment, the user must input email and address (Use test data for testing purposes).
When the payment is completed, a transaction will be created, and you will be redirected to the return_url from the session.
The next step is to handle the redirect and callback to the website.