Custom Checkout Theme
Customize the appearance of your Dintero Checkout.
A theme configuration can be added either to a payment session, or to a payment profile.
Example
Custom theme configuration:
{
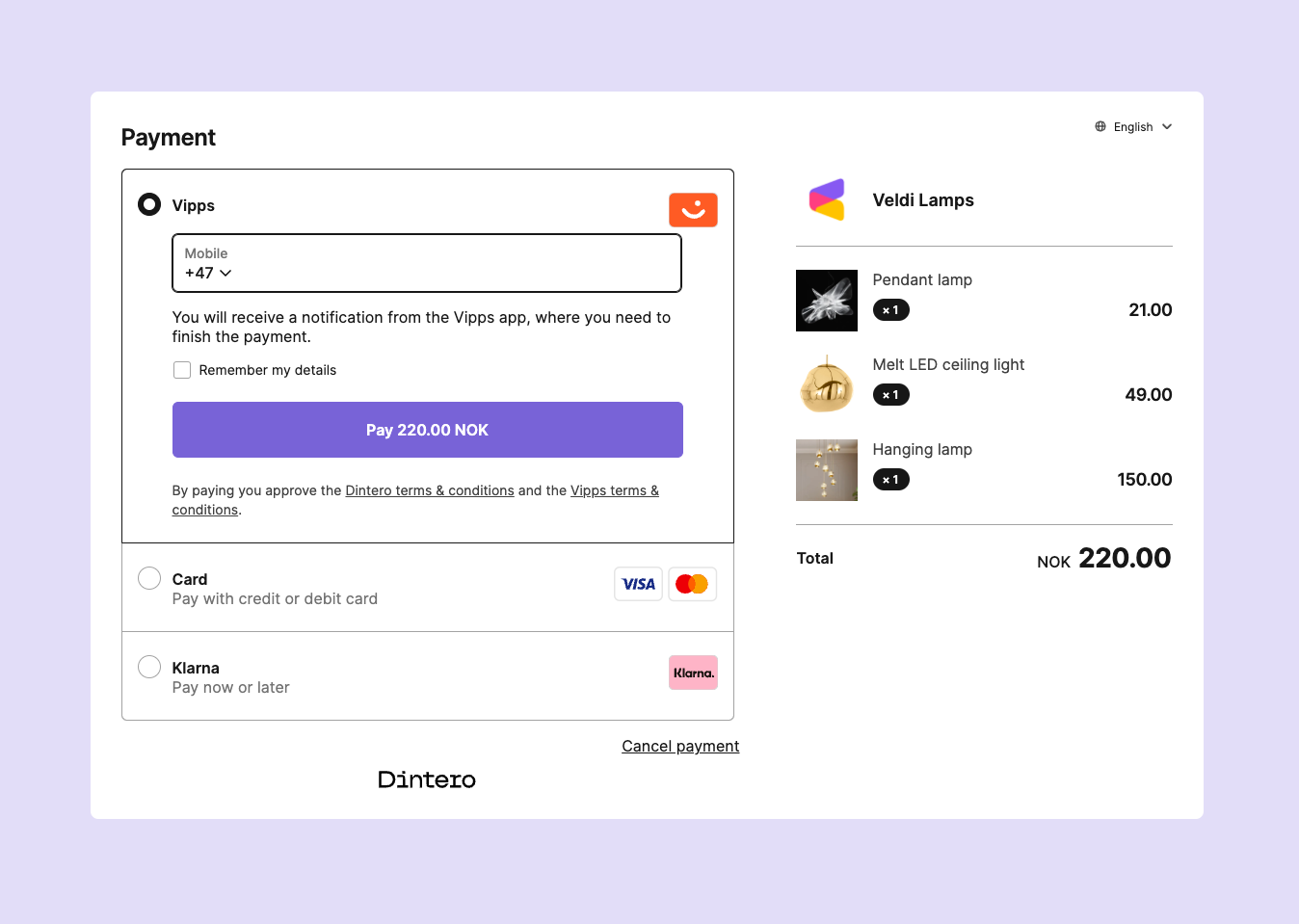
"backdrop": "#E2DDF8",
"primary": "#7863D7"
}
Results in a checkout session that looks like this:

Colors
Supported color formats are
- hex:
#ff0000 - rgb:
rgb(255,0,0) - rgba:
rgba(255,0,0,0.5)
A custom color can be specified for these entities
- backdrop: Color on backdrop shown in redirect desktop mode
- primary: Primary color used on pay button and other buttons.
API documentation
For more details se our API specification: