Payment In App
Merchant may implement deep-linking to open the merchant app after the user has finished (opr cancelled) the payment.
Testing in-app payments in the Sandbox/test-environment is only possible with the direct Vipps integration, so some of the testing will have to be done with real payments.
For these cases, ask Dintero for the direct Vipps integration to be enabled on your test account.
In App
Merchant may use the configuration.channel=in_app for payment done from
mobile devices, where the url.return_url can be set to the application's
appswitch URL
Request
{
"url": {
"return_url": "merchantApp://result?myAppData",
"callback_url": "https://example.com/callback?method=GET"
},
"order": {
"amount": "500",
"currency": "NOK",
"merchant_reference": "ORDER123"
},
"configuration": {
"channel": "in_app",
"bambora": {
"vipps": {
"enabled": true
}
}
}
}
Response
{
"id": "P12345678.55Q4CC1WuVJdgCssZfrf5a",
"url": "vipps://?token=XXXX"
}
The URL included when the session is created will be app specific, e.g. Vipps if the session is limited to a single payment option, otherwise it will be a link to Dintero Checkout where user is presented all payment options
Payment finished or cancelled
After the user has finished (or cancelled) the payment, the user is returned to
the specific app return_url, Dintero will append query parameters to the return_url
| Name | Description | Required |
|---|---|---|
| transaction_id | The transaction for the payment | false |
| session_id | The session payment id | false |
| error | Error code identify cause | false |
| merchant_reference | Merchant reference | true |
Example URL
merchantApp://result?myAppData&transaction_id=T12345678.abc&merchant_reference=mref123&session_id=T12345678.abd
App-switching (deep-linking)
The merchant can enable app switching by including initial_recipient=merchant
in return_url, the payment app will then switch directly to the merchant app
after the user has finished (or cancelled) the payment.
You will in this case be required to do some more work to make sure that the session/transaction has the correct status.
The next steps depends on the payment method that is used.
- For Dintero PSP Vipps you will receive
payment_return_urlas a query parameter in the URL. - For Bambora Vipps you will receive
epayreturnas a query parameter in the URL. - For a direct Vipps integration you will receive a transaction_id query parameter in the URL.
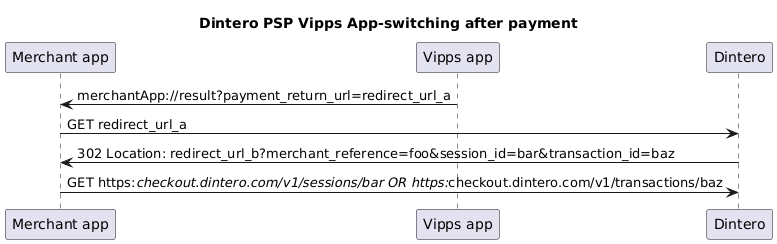
If return url contains payment_return_url
If the return url contains payment_return_url, you will have to do a GET request to this URL. The response will contain a Location header that contains a transaction_id or session_id.
You can then use the transaction_id or session_id to get the status of the payment.
Full process:

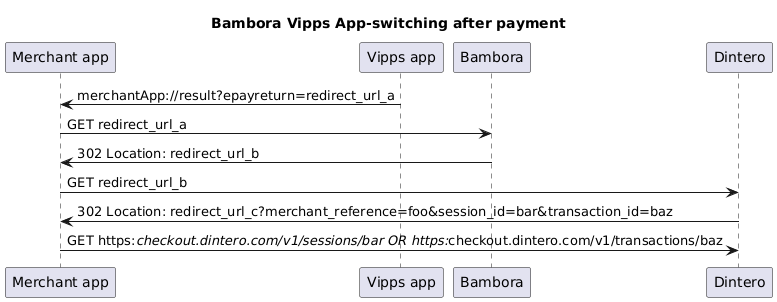
If return url contains epayreturn
If the return url contains epayreturn, you will have to do a GET request to this URL. If the response does not contain epayreturn, you should instead jump to "Polling the session or transaction".
The response will contain a Location header that you also need to perform a GET request to. After this, you should get another response with a location header, that contains a transaction_id or session_id.
After this back and forth, you should have a transaction_id or session_id that you can use to get the status of the payment.
Full process:

Polling the session or transaction
You will now be required to poll for status on the payment by using the session_id or transaction_id provided as the status on the payment may
not be ready when the merchant app receive the switch from the payment app.
Poll the transaction until it has been updated with one of these statuses:
- AUTHORIZED
- CAPTURED
- FAILED
In case no transaction_id is included in the return_url, poll the session to
get the transaction_id
The initial_recipient=merchant option is not supported for:
- payex.vipps
- payex.swish
- bambora.mobilepay
{
"url": {
"return_url": "merchantApp://result?myAppData&initial_recipient=merchant",
"callback_url": "https://example.com/callback?method=GET"
},
"order": {
"amount": "500",
"currency": "NOK",
"merchant_reference": "ORDER123"
},
"configuration": {
"channel": "in_app",
"bambora": {
"vipps": {
"enabled": true
}
}
}
}
Minimal UI Mode when embedding the Checkout
To embed a minimal version of Dintero Checkout, ideal for showing a single payment option in web UI (like a card payment form), append a ui query parameter set to inline to the payment session link.
Example:
https://checkout.api.dintero.com/v1/view/{session_id}/?ui=inline